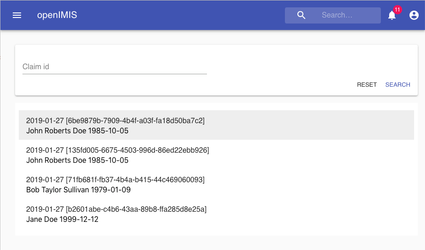
If the Claim module provides by default a "searcher" on id (of course this is not realistic... but this is not the point, here):
...
To enable filtering on insuree, without directly depending on the insuree module, we open the claim searcher for contributions.
extract
...
of
...
plugins/claims/ClaimsSearcher.js
...
(React
...
Component)
render() {
[...]
return (
<PaperclassName={classes.root}>
<formid="claim-searcher-form"className={classes.container}noValidateautoComplete="off">
<Gridcontainer>
<ContributedComponent contributionKey="claims.claim.searcher"onChange={this.handleChange}>
<Griditemxs={12}>
<TextFieldlabel="Claim id"onChange={(e) =>this.handleChange("id")(e.target.value)}className={classes.textField} />
</Grid>
</ContributedComponent>
</Grid>
[...]
</Grid>
</form>
</Paper>
);
}
...
The ContributedComponent component is a openIMIS Web FE core component, that enables other plugins (modules) to contribute. In this example, the contribution key
...
is claims.claim.searcher.
So the insuree plugin can contribute by implementing and insuree picker that provides a modal window (with own filtering mechanism) to select an insuree:
...
... and once selected, claim list can be filtered on insuree (making use of the dynamic REST API of backend):
...
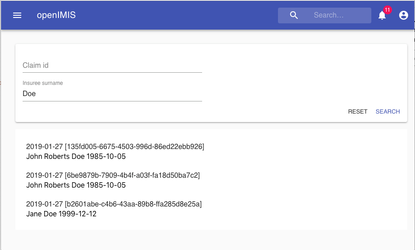
If the insuree module contribute to claim searcher by providing a "filter on name" contribution instead of an insuree picker, the claim searcher will be adapted accordingly (without any modification on claim searcher itself):
...