Summary
| Excerpt |
|---|
Recently, we’ve conducted a spike and review of current technology used in OpenIMIS in order to upgrade the most important things which are impactful for both system performance and teams effectiveness |
| Page Properties | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
Overview
|
| Page Properties | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
Prioritisation
|
Request ID | |
Title of the request | Upgrade the outdated technology |
Relates to | |
Submitted on | |
Assessed on |
|
Approved on |
|
Status |
|
Impact on costs (man hours, man days) |
|
Impact on schedule |
|
Category of change |
|
Comments of vendor |
|
1. Action items and estimations
General improvements - 5MD
Taking decision about using npm or yarn when it comes to the package system
Taking decision related to npm/yarn vs node version
Add to package.json ‘engine’ property with node/npm version
Before upgrading packages - double check whether upgrading packages here https://github.com/openimis/openimis-fe-core_js/blob/main/src/helpers/history.js will affect ‘withHistory’ defined in that place of openimis-fe-core_js.
Remove redundant files that are no longer used while setting up application for example server.js file https://github.com/openimis/openimis-fe-core_js/blob/main/src/helpers/history.js.
Try to upgrade packages on the local environment based on chosen npm(yarn)/node versions provided in ‘engine’ property. We can also use ‘npm check’ as the helper command to check which packages could be upgraded.
Upgrading React from 17.0.2 to the newest one
Upgrading Babel and Rollup to version which satisfied the newest version of React (17.0.2)
Upgrading Redux and other libs related to Redux to the newest versions compatible with the upgraded React version.
Upgrading packages related to React DOM (react components like react table/select etc) and react-router-dom
Double check if managing existing and new translations work as expected after upgrading frontend packages
Dev tools improvements and template module - 3MD
Updating dev tools created while developing E0 shelf readiness project node dev_tools/installModuleLocallyAll.js and node dev_tools/installModuleLocally.js <repourl> <branch> to use npm commands instead of yarn ones (if we decide to use npm as package system)
Solve problem with cache issue when running node dev_tools/installModuleLocallyAll.js by considering adding ‘npm/yarn cache clean’ command within it
There is also a problem with dev_tools - sometimes some modules are added twice into openimis.json for example medical-pricelist-fe which causes error while starting application. Currently this duplicate must be removed manually in order to fix this issue. Moreover this error with double module name appears also here in src/modules. - 0.5 MD
Dev tool - policyholder module is badly named after running script to fetch all modules or fetch policyholder module because of the non-standard convention for naming this module. This should be adjusted into current convention to align the way of naming this module on frontend (and backend) levels. Currently this name must be adjusted manually in order to fix this issue. Furthermore this error with name appears also here in src/modules.
Template module issue - https://github.com/openimis/openimis-fe-template_js/blob/53797e6d62b65945b5f526ec4b3039935b4f180f/package.json#L13 - this template module needs to be adjusted after those upgrades. Moreover now we have some issues in scripts responsible for building - see above link. There is no npm build command etc in this list of scripts. We have to add them. Without this one files
Nice to have features
(nice to have) add jest https://www.npmjs.com/package/jest package and write one simple unit test to cover particular functionality in core frontend modules and have an example how to write unit tests in openIMIS frontend modules. This could be a good start base for starting writing tests on frontend level too to increase the percentage of coverage. When we have this test we could also start integrating running frontend tests into CI/CD process (Github action). - 3MD
(nice to have) attach sonar into the frontend project and add into the CI process. 1MD
(nice to have) add possibility to run additional npm command (npx command to convert code automatically according to JS standards) to automatically, set up some basic estlint rules to process fixes in code automatically. If estling rules are not applied yet - 3MD
SUMMARY
Basic without any updates: 5MD
Dev tools and template improvements: 3MD
Total: 8MD
Nice to have features: 7 MD
Including nice to have: 15 MD
2. Technical Specification
Frontend - JavaScript/React
1. React
a) actual version used and defined in package.json https://github.com/openimis/openimis-fe_js/blob/cc5857bbec2aea838b7b8bcc54b662bbbeb5291d/package.json#L20 17.0.2 - https://www.npmjs.com/package/react/v/17.0.2 - published 2 years ago
b) the newest version of react 18.2.0 - published 10 months ago https://www.npmjs.com/package/react?activeTab=versions .
Conclusion: I think we can consider updating this package. The great advantage of having such a version is the fact that it could be easier to upgrade other packages related to React and thanks to such an operation we could avoid technical debt. When we want to upgrade this package we have to align other packages related to React too. Furthermore when we have up-to-date core libraries we could install new additional packages in an easier way without worrying about version dependencies. In the future we should consider installing ‘jest’ library for having unit tests on frontend level and we could manage this activity without any issues by having upgraded packages. Additional benefit of the presence of a testing library is connected to the open source nature of openIMIS. 3rd party contributors can make changes and request a merge, but on their own, they are unable to assess whether new code will break existing solutions or not. Proper code coverage can help with that - if any of the tests fails, potential contributor can correct themself.
2. Babel
Babel is a toolchain that is mainly used to convert ECMAScript 2015+ code into a backwards compatible version of JavaScript in current and older browsers or environments. Here are the main things Babel can do:
Transform syntax
Polyfill features that are missing in your target environment (through a third-party polyfill such as core-js)
Source code transformations (codemods)
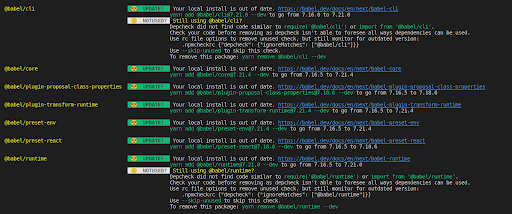
According to npm https://www.npmjs.com those babel packages are published:
@babel/core used currently in IMIS - 7.9.6 (published 3 years ago)
@babel/cli used currently in IMIS - 7.8.4 (published 3 years ago)
@babel/plugin-proposal-class-properties used currently in IMIS - 7.8.3 (published 3 years ago)
@babel/plugin-transform-runtime used currently in IMIS - 7.9.6 (published 3 years ago)
@babel/preset-env used currently in IMIS - 7.9.6 (published 3 years ago)
@babel/preset-react used currently in IMIS - 7.9.4 (published 3 years ago)
@babel/runtime used currently in IMIS - 7.9.6 (published 3 years ago)
Based on npm check (see 6th point) we can consider improvement of such components related to babel:
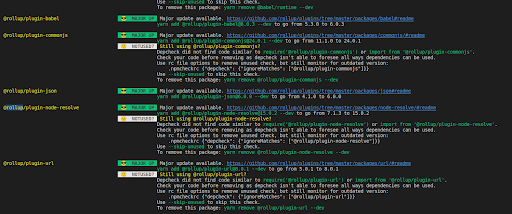
3. Rollup
Rollup is a module bundler for JavaScript which compiles small pieces of code into something larger and more complex, such as a library or application.
@rollup/plugin-babel currently used in IMIS 5.0.0 (published 3 years ago)
@rollup/plugin-commonjs currently used in IMIS 5.0.0 11.1.0 (published 3 years ago)
@rollup/plugin-json currently used in IMIS 4.0.3 (published 3 years ago)
@rollup/plugin-node-resolve currently used in IMIS 7.1.3 (published 3 years ago)
@rollup/plugin-url currently used in IMIS 5.0.0 (published 3 years ago)
4. Node and npm versions
Currently IMIS uses the 16.x version of node according to the README section from openimis-fe_js. Npm version is specified nowhere which is quite bad news.
Regarding declaring engine for app it could be great to add such additional property into package.json to every module presented in openIMIS:
"engines": {
"node": "{node_version}",
"npm": "{npm_version}"
}
Thanks to that every developer who takes part in development will see which version of node/npm should be used by them while developing a particular module etc. It sometimes happens that a particular dev has X version of node and another one has Y version of node which causes some issues with ‘different versions’ of packages while installing them through npm install etc (everything is changed in package-lock.json after installing/upgrading versions ). That is why it is important to have specified both npm and node.
Additionally it is important to also check Dockerfile when it comes to the used node versions. Currently as README indicates IMIS used node 16 https://github.com/openimis/openimis-fe_js/blob/cc5857bbec2aea838b7b8bcc54b662bbbeb5291d/Dockerfile#L1
5. npm vs yarn
a) Yarn is used within this https://github.com/openimis/openimis-fe_js repository and appears in the README section in many places when it comes to using some steps related to ‘setting up’ openIMIS modules etc. Similar group of commands is used by ‘npm’. We have to decide which package system we should use in this project. The decision must be taken while upgrading frontend modules.
According to me we should use npm instead of the yarn package because npm contains a lot of old versions of some packages while yarn doesn’t contain them. This project has been going on for some years and I think we should stay with npm. Yarn is good for the whole new project. It is faster when it comes to the setting up of a project and package installation. But the drawback is that managing old packages is much worse in comparison with npm.
Advantages of yarn:
Yarn installing packages parallel. But Npm installs the packages one by one. That’s the biggest difference and yarn installs multiple packages at the same time. So it provides too much performance.
Also, Yarn can install packages from the local cache. So it will be fast to update and use.
Yarn has a big community. It's an open-source project and continuously developing. Also, you can ask questions on Github easily
Disadvantages of yarn:
Doesn’t work with older versions of Node.js (lower than version 5)
Problems with installing native modules
advantages of npm:
Ease of use, specially for developers used to the workflow older versions
Optimized local package installation to save hard drive space.
Manage local dependencies of project's tools.
Manage globally-installed project's tools.
Manage multiple versions of code and code dependencies.
Download standalone tools you can use right away.
NPM provides package-lock. json which displays all dependencies of the project.
Disadvantages of npm:
Requires network access to install packages from online registry
Security vulnerabilities are still there
We have to also remember that if we decide to use npm we should update all README sections to replace yarn commands with npm ones. Furthermore dev tools created as a part of E0 Shelf Readiness project need also to be updated. Those commands currently use yarn ones instead of the ones coming from npm.
Redux
a) Current version used in IMIS - 4.0.5 - published 3 years ago https://www.npmjs.com/package/redux/v/4.0.5
b) latest version from npm package - 4.2.1 - published 2 months ago https://www.npmjs.com/package/redux/v/4.2.1
Npm check (see 6th point) recommends upgrading Redux from 4.1.2 to 4.2.1. Such a library is really important when it comes to keeping states in the application, therefore we should upgrade to a newer version so as to avoid problems with additional libraries related to redux which could help in better managing states.
Redux-api-middleware Current version used in IMIS 3.2.1 (published 3 years ago) - this version is the latest one.
react-redux Current version used in IMIS 7.2.0 (published 3 years ago)
Redux-thunk Current version used in IMIS 2.3.0 (published 5 years ago)
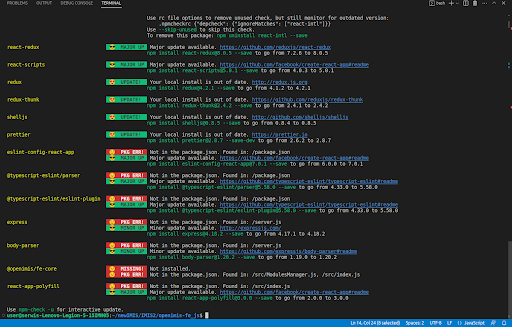
7. Npm check
a) we can easily check which packages within the project need to be updated by simply running special command npm-check https://www.npmjs.com/package/npm-check . This could be installed easily by typing in your terminal:
npm install npm-check --global
After having installed you can go into your frontend project/module and type:
Npm-check
This command could allow you to show a list of outdated, incorrect, and unused dependencies within the project.
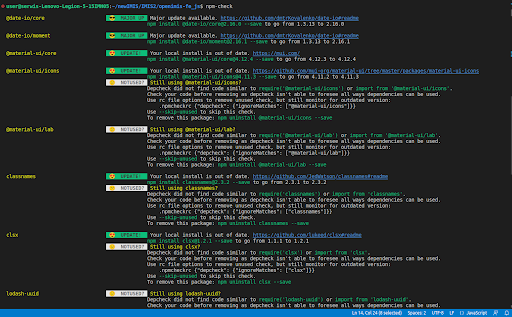
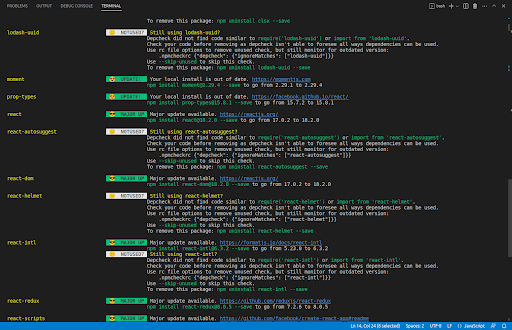
Example of report created after running this command in ‘openimis-fe_js’ (run on 11th April 2023):
Such reports could allow us to make some decisions regarding major upgrades in some packages.
IMPORTANT: we can ignore errors related to openIMIS modules because they are processed by ModuleManager etc. Moreover we have to check libs marked as ‘not used’ whether they are used in other frontend modules, for example material-icon.
8. useHistory/History and another react DOM libraries
It was detected thanks to the point 6th regarding npm check. It is detected that ‘history’ lib is not used. On the other hand IMIS frontend uses custom history helper to support things related to rendering pages and DOM. You can find source code here https://github.com/openimis/openimis-fe-core_js/blob/main/src/helpers/history.js .
We have to check if this library is for sure up-to-date in comparison with current versions which are available on npm packages.
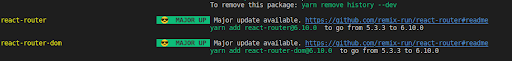
Another React DOM libraries based on npm check report:
Based on this I think we could update those libraries too.
React-dom - current version in IMIS - 17.0.2 (published 2 years ago)
React-intl (support internationalization) - current version in IMIS - 5.8.1 (published 3 years ago)
React-helmet - current version in IMIS 6.1.0 - this one is the latest version according to npm (published 3 years ago)
materialUI
9. Other issues related to core modules
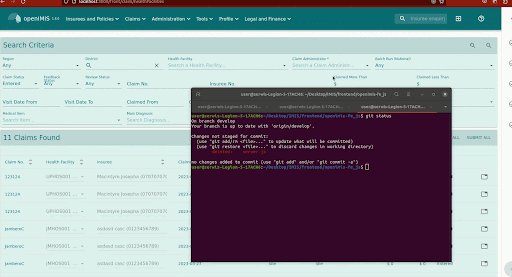
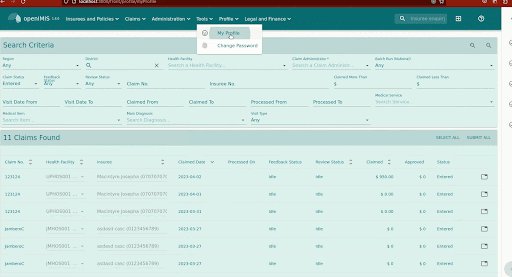
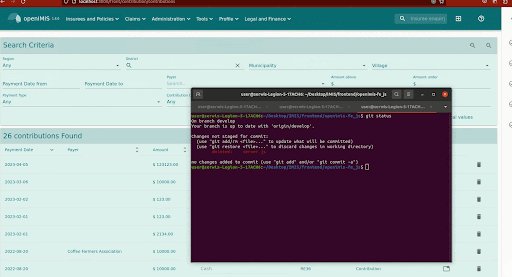
Redundant server.js file https://github.com/openimis/openimis-fe-core_js/blob/main/src/helpers/history.js . It seems to be unused, as a proof of this statement there is below gif which indicates proper working of application without this file. The main issue is usage of express.js library. We have to check if it was used only in this file or are there any other remnants and if package is installed as a dependency.
Dev tool issue - installing all modules by using this command causes such an issue with caching by yarn (same could happen when we rewrite this tool to use npm).
This could be fixed by using in those commands ‘yarn clean cache’ or ‘npm clean cache’ https://www.javatpoint.com/npm-clear-cache .Depreciation of packages related to @material-ui https://www.npmjs.com/package/@material-ui/core - this core package must be upgraded because of the depreciation note (actual version used in IMIS 4.9.14). Here below is the actual state of other material-ui packages that are deprecated.
@material-ui/icons https://www.npmjs.com/package/@material-ui/icons - seems to be up-to-date - actual version in IMIS 4.9.1 - this version is also deprecated https://www.npmjs.com/package/@material-ui/icons/v/4.9.1?activeTab=versions
@material-ui/pickers https://www.npmjs.com/package/@material-ui/pickers/v/3.2.10 - this package is also deprecated. IMIS uses version 3.2.10
@material-ui/lab https://www.npmjs.com/package/@material-ui/lab/v/4.0.0-alpha.58 IMIS uses version 4.0.0-alpha.58
Template frontend module - need to be adjusted after improvements. Moreover https://github.com/openimis/openimis-fe-template_js/blob/53797e6d62b65945b5f526ec4b3039935b4f180f/package.json#L13 scripts property does not contain the npm build command.
SUMMARY (including action items):
As we can see most of the package versions are coming from 2 / 3 years which means that this is the last time to consider upgrading node and react packages. We should try to deal with it within the next 6-12 months to find a slot in a timeline in order to proceed with such activities. What is more, it will also be a good idea to determine how frequently those package versions will be bumped up within a particular period of time. Here below there are points that need to be done in order to proceed with improvement of frontend packages - those points could be easily transformed into Jira’s tasks (tickets).
Taking decision about using npm or yarn when it comes to the package system
Taking decision related to npm/yarn vs node version
Add to package.json ‘engine’ property with node/npm version
Before upgrading packages - double check whether upgrading packages here https://github.com/openimis/openimis-fe-core_js/blob/main/src/helpers/history.js will affect ‘withHistory’ defined in that place of openimis-fe-core_js.
Remove redundant files that are no longer used while setting up application for example server.js file https://github.com/openimis/openimis-fe-core_js/blob/main/src/helpers/history.js .
Try to upgrade packages on the local environment based on chosen npm(yarn)/node versions provided in ‘engine’ property. We can also use ‘npm check’ as the helper command to check which packages could be upgraded.
Upgrading React from 17.0.2 to the newest one
Upgrading Babel and Rollup to version which satisfied the newest version of React (17.0.2)
Upgrading Redux and other libs related to Redux to the newest versions compatible with the upgraded React version.
Upgrading packages related to React DOM (react components like react table/select etc) and react-router-dom
Double check if managing existing and new translations work as expected after upgrading frontend packages
Updating dev tools created while developing E0 shelf readiness project
node dev_tools/installModuleLocallyAll.jsandnode dev_tools/installModuleLocally.js <repourl> <branch>to use npm commands instead of yarn ones (if we decide to use npm as package system)Solve problem with cache issue when running
node dev_tools/installModuleLocallyAll.jsby considering adding ‘npm/yarn cache clean’ command within itThere is also a problem with dev_tools - sometimes some modules are added twice into openimis.json for example medical-pricelist-fe which causes error while starting application. Currently this duplicate must be removed manually in order to fix this issue. Moreover this error with double module name appears also here in src/modules.
Dev tool - policyholder module is badly named after running script to fetch all modules or fetch policyholder module because of the non-standard convention for naming this module. This should be adjusted into current convention to align the way of naming this module on frontend (and backend) levels. Currently this name must be adjusted manually in order to fix this issue. Furthermore this error with name appears also here in src/modules.
Template module issue - https://github.com/openimis/openimis-fe-template_js/blob/53797e6d62b65945b5f526ec4b3039935b4f180f/package.json#L13 - this template module needs to be adjusted after those upgrades. Moreover now we have some issues in scripts responsible for building - see above link. There is no npm build command etc in this list of scripts. We have to add them. Without this one files coming from the src folder are not compiled into the dist folder.
(nice to have) add jest https://www.npmjs.com/package/jest package and write one simple unit test to cover particular functionality in core frontend modules and have an example how to write unit tests in openIMIS frontend modules. This could be a good start base for starting writing tests on frontend level too to increase the percentage of coverage. When we have this test we could also start integrating running frontend tests into CI/CD process (Github action).
(nice to have) attach sonar into the frontend project and add into the CI process.
(nice to have) add possibility to run additional npm command (npx command to convert code automatically according to JS standards) to automatically, set up some basic estlint rules to process fixes in code automatically. If estling rules are not applied yet